DISEÑANDO PAGINAS
Editando Páginas
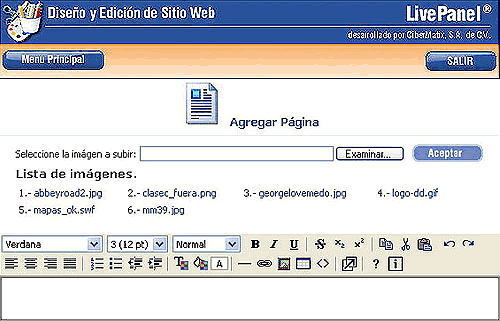
Cada vez que desee modificar el contenido de una página deberá hacer clic en el botón "Editar" e inmediatamente aparecerá una pantalla igual a la que se muestra a continuación:

Desde esta ventana podrá observar un editor similar al de Microsoft Word.
Enseguida se explica la función de cada uno de ellos:
 Seleccione la fuente tipográfica.
Seleccione la fuente tipográfica. Seleccione el tamaño de la tipografía.
Seleccione el tamaño de la tipografía. Elija el estilo que desee.
Elija el estilo que desee. Convierte tipografía seleccionada en negritas.
Convierte tipografía seleccionada en negritas. Convierte tipografía seleccionada en cursivas o itálicas.
Convierte tipografía seleccionada en cursivas o itálicas. Subrayado inferior.
Subrayado inferior. Subrayado al centro.
Subrayado al centro. Sirve para poner caracteres como subíndice.
Sirve para poner caracteres como subíndice. Sirve para poner caracteres como superíndice.
Sirve para poner caracteres como superíndice. Copia cualquier texto u objeto seleccionado.
Copia cualquier texto u objeto seleccionado. Copia y mueve cualquier texto u objeto seleccionado.
Copia y mueve cualquier texto u objeto seleccionado. Deshace la última acción efectuada.
Deshace la última acción efectuada. Rehace la última acción efectuada.
Rehace la última acción efectuada. Justifica el texto a la izquierda.
Justifica el texto a la izquierda. Justifica el texto al centro.
Justifica el texto al centro. Justifica el texto a la derecha.
Justifica el texto a la derecha. Justifica el texto a ambos lados.
Justifica el texto a ambos lados. Enlista los textos numéricamente.
Enlista los textos numéricamente. Pone viñetas a los textos seleccionados.
Pone viñetas a los textos seleccionados. Reduce el tabulado de los textos.
Reduce el tabulado de los textos. Amplía el tabulado de los textos.
Amplía el tabulado de los textos. Sirve para seleccionar el color de los textos. Al hacer clic en este botón aparece la paleta de colores disponibles.
Sirve para seleccionar el color de los textos. Al hacer clic en este botón aparece la paleta de colores disponibles.
 Sirve para poner un color de fondo solo en los textos seleccionados. Al hacer clic en este botón aparece la paleta de colores disponibles.
Sirve para poner un color de fondo solo en los textos seleccionados. Al hacer clic en este botón aparece la paleta de colores disponibles.
 Estilo actual sirve para indicar que estilo está utilizando alguna palabra o texto (color de fondo, color de tipografía, etc.).
Estilo actual sirve para indicar que estilo está utilizando alguna palabra o texto (color de fondo, color de tipografía, etc.).
 Coloca una línea gris que sirve para separar y diferenciar textos.
Coloca una línea gris que sirve para separar y diferenciar textos.
Creando Ligas
Sirve para hacer ligas a sitios externos o para direccionar a correos electrónicos.
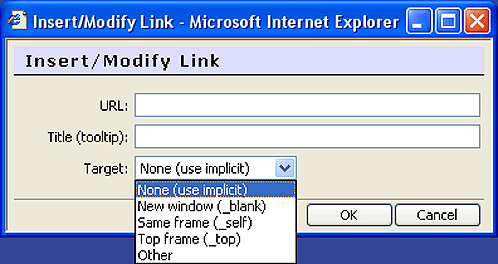
 Primero hay que seleccionar un objeto o línea de texto y al hacer clic en este botón aparecerá una pequeña ventana en la cual se puede escribir la dirección deseada (http://, http://www , ó mailto:).
Primero hay que seleccionar un objeto o línea de texto y al hacer clic en este botón aparecerá una pequeña ventana en la cual se puede escribir la dirección deseada (http://, http://www , ó mailto:). 
Las más usuales son http://www. que sirve para enlazar con un sitio externo, por ejemplo, con el texto u objeto seleccionados, en el campo que dice URL, se escribe la dirección que usted desee y haga clic en Aceptar. Solo recuerde escribir la dirección correctamente, ya que al equivocarse u omitir alguna letra o número jamás podrá acceder al sitio que quiere.
Otro tipo de liga muy común es la que se refiere a mailto: que es la que se utiliza para activar una dirección de correo electrónico. Al tener seleccionada una línea de texto y esta opción, en el campo donde dice URL, escriba la dirección de correo electrónico deseado, ejemplo: mailto:micorreo@misitio.com (todo va seguido, sin espacios).
En el campo que dice Title (tooltip) es opcional, usted podrá escribir un pequeño mensaje, de tal forma que cuando usted se coloque sobre el texto o imagen que eligió para hacer liga a un correo electrónico aparezca dicho mensaje.
Target hace referencia a la ventana en que se va a desplegar la liga hecha mediante http://www, que puede ser la misma ventana en la que estamos navegando "None (use implicit)" y "Same frame (_self)" u otra ventana nueva "New Window (_blank)".
En caso de que usted este empleando frames (ventanas distintas que conforman una sola página), estan las otras opciones para desplegar en dichos frames: "top Frame (_top) que desplegará la información en la parte superior de su página, en el supuesto de que su página este compuesta por diversas páginas (frames).
Haga clic en Aceptar. Insertando Imágenes
 Esta opción sirve para insertar una imagen (puesta en el sitio previamente por usted) en su área de contenido.
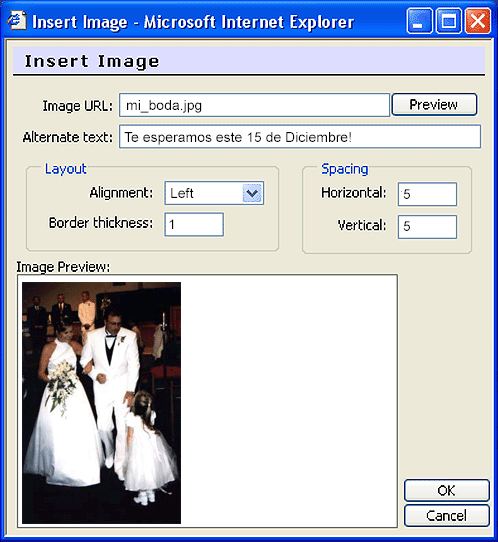
Esta opción sirve para insertar una imagen (puesta en el sitio previamente por usted) en su área de contenido.Al hacer clic en este botón aparece una ventana en la cual, en el campo que dice Image URL se debe escribir el nombre del archivo y también es muy importante que el nombre que se escriba en este campo sea el mismo con el que usted nombró su imagen, de lo contrario ésta no se desplegará en el contenido y sólo aparecerá una pequeña X que indica archivo perdido).
Los formatos que se admiten la son: .jpg ó jpeg, .gif, .bmp, y .png
Observe el ejemplo:

Para verificar que se ha procedido de forma correcta se puede hacer clic en el botón de Preview (previsualización) en donde aparecerá la imagen en la parte inferior de esta ventana puede ver el archivo deseado.
Enseguida se encuentra "Alternate text" que es opcional, el cual sirve para aquellos navegadores que no soportan imágenes. En este campo se puede escribir alguna pequeña descripción para la imagen. Dicha descripción es para que cuando se pase el mouse sobre la imagen, ésta despliegue el texto anexado en forma de etiqueta.
En la parte de Layout se encuentra "Alignment" (Alineación) que es la posición que va a ocupar la imagen dentro de la pagina (izquierda, derecha, centro, etc.), solo hay que seleccionar entre las opciones que se ofrecen al hacer click en el menú : Not set (sin posición definida), Left (izquierda), Right (derecha), Texttop (el texto estará alrededor y arriba de la imagen), Absmiddle (el texto estará al lado y al centro de la imagen), Baseline (imagen a la izquierda), Absbotom (el texto se encuentra hasta abajo de la imagen), Bottom (la imagen se coloca hasta abajo), Middle (el texto se coloca a la mitad de la imagen) y Top (la imagen se coloca hasta arriba).
"Border thickness" sirve para colocar un marco alrededor de la imagen, cuyo grosor dependerá del número de píxeles que usted elija que puede ser desde 1 hasta 16.
En la parte de "Spacing" se refiere al espacio que habrá entre el texto y la imagen tanto en vertical como en horizontal. Solo escriba en los espacios correspondientes la cantidad que considere necesaria.
Para finalizar solo haga clic en Aceptar.

© Copyright 2005, Derechos Reservados, Web Hosting México Virtual, S.A. de C.V.